下の画像をタップしてみて下さい。
このように、画像タップで大きな画像を表示するとインパクトがある。
写真をよく見れるし、動きもあって読者の心をガッチリ捕まえられる。
見た目のインパクトはあるけど、wordpressでの設定は簡単です。

画像を貼った後に、
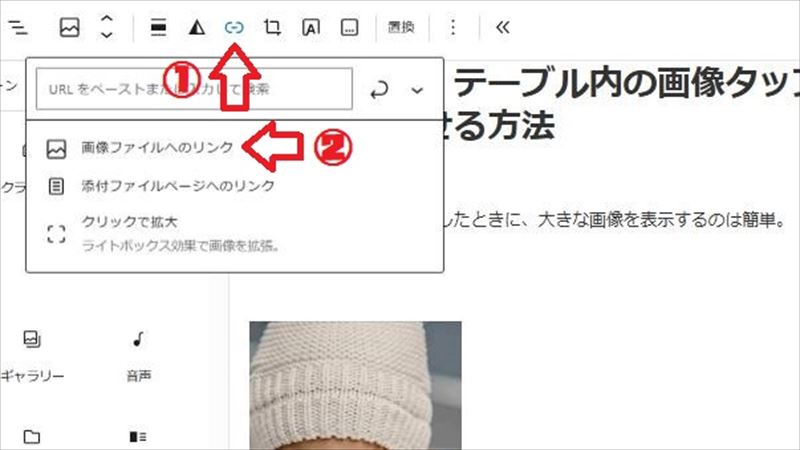
- メニューから【リンク】を選択
- リストから、【画像ファイルへのリンク】を選択
これだけです。
でも

表の中に貼った画像を同じように
拡大表示するにはどうすれば良いの?
こんな疑問を解決して、スッキリしよう。
表の中に貼った画像も、タップで拡大表示が出来ます。
難しくは無いけれど、やり方を知ってないと詰まってしまう。
もちろん、知ってても偉く無いし、直ぐにやり方を忘れるのでメモっておこう。
WordPress テーブル内の画像タップで、拡大表示させる方法
完成形が、上の表です。
表の中にある2つの画像とも、タップすると拡大表示されます。
精細な画像は、拡大表示することで印象に残るものになるので、ぜひ拡大設定をしておきたい。
見た目は肌だけど、設定は意外と簡単。
テーブル内の画像タップで、拡大表示させる方法
難しくも何ともありません。
画像に、画像のあるアドレスをリンクするだけです。
知ってるか否かだけ。
- 表に画像を張る
- 画像のアドレスを調べる
- 表の画像にリンク設定する
1.表に画像を張る

画像を入れるセルを選択後、
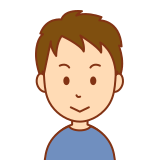
- メニューから【さらに表示】を選択
- 【インライン画像】を選択
すると、メディア選択になるので、好きな画像を選べばいい。
2.画像のアドレスを調べる

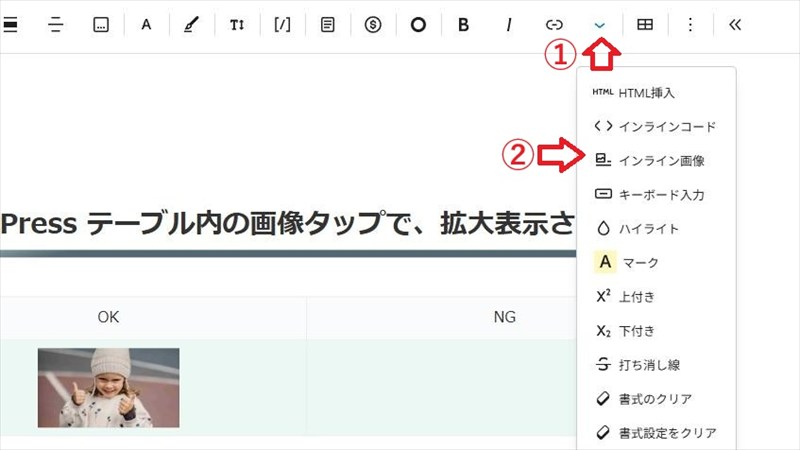
メディア ⇒ ライブラリ から、張り付けた画像を選択します。
【ファイルのURL】に記載のアドレスをコピーする。
3.表の画像にリンク設定する

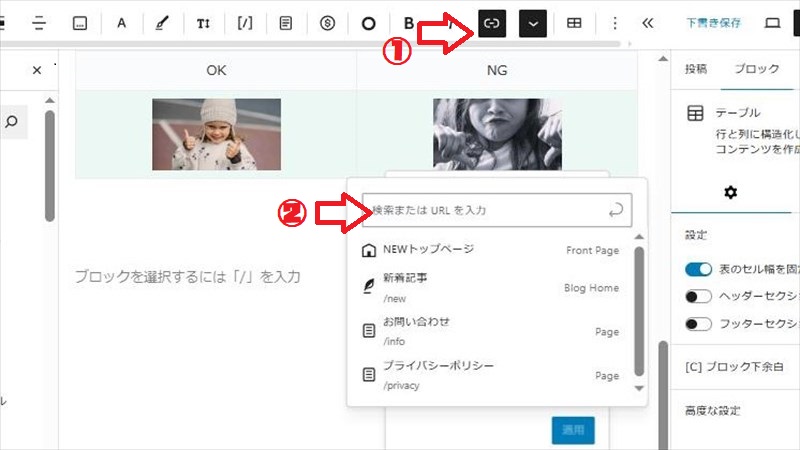
- 表に張り付けた画像を選択し、メニューから【リンク】を選ぶ
- リンクアドレスに、先ほどコピーした画像のアドレスを入れる
これで完成です。
テーブル内の画像タップで、拡大表示させる方法 まとめ

WordPress を使うなら、知ってれば何てことなく通り過ぎる作業。
だけど、忘れてやり方が解らなくなるのは、良くある話。
表の中に画像を入れるのも、その画像をタップ拡大するのも、よく使う手法です。
でも、久々にやろうとするとやり方を忘れていがち
そんな時、このメモが役に立ったのなら本望です。
併せて読みたい





